What Is A Visibility Filter Redux
Redux Fundamentals, Part 3: Country, Actions, and Reducers
What You'll Learn
- How to define country values that contain your app's information
- How to define activity objects that depict what happens in your app
- How to write reducer functions that summate updated state based on existing country and actions
Prerequisites
- Familiarity with central Redux terms and concepts like "actions", "reducers", "store", and "dispatching". (See Part 2: Redux Concepts and Information Menstruation for explanations of these terms.)
Introduction
In Office 2: Redux Concepts and Data Flow, we looked at how Redux tin help u.s.a. build maintainable apps by giving us a single cardinal place to put global app state. We also talked nearly cadre Redux concepts similar dispatching action objects and using reducer functions that render new state values.
Now that you lot take some thought of what these pieces are, information technology's time to put that knowledge into practise. We're going to build a small instance app to see how these pieces actually work together.
circumspection
The instance app is not meant every bit a complete product-ready project. The goal is to help you learn core Redux APIs and usage patterns, and point you lot in the correct direction using some express examples. Too, some of the early on pieces we build will be updated later on to show better ways to do things. Delight read through the whole tutorial to run into all the concepts in use.
Projection Setup
For this tutorial, nosotros've created a pre-configured starter projection that already has React gear up, includes some default styling, and has a fake Rest API that volition allow the states to write actual API requests in our app. You'll apply this as the ground for writing the bodily application code.
To get started, you tin can open and fork this CodeSandbox:
You can also clone the same project from this Github repo. Subsequently cloning the repo, you can install the tools for the project with npm install, and outset information technology with npm first.
If you'd like to see the final version of what we're going to build, you can cheque out the tutorial-steps branch, or expect at the last version in this CodeSandbox.
Creating a New Redux + React Project
Once you lot've finished this tutorial, you lot'll probably want to try working on your own projects. We recommend using the Redux templates for Create-React-App as the fastest manner to create a new Redux + React project. It comes with Redux Toolkit and React-Redux already configured, using a modernized version of the "counter" app instance you lot saw in Office 1. This lets you jump right into writing your bodily awarding code without having to add the Redux packages and set the store.
If you want to know specific details on how to add Redux to a project, see this explanation:
Detailed Explanation: Adding Redux to a React Projection
The Redux template for CRA comes with Redux Toolkit and React-Redux already configured. If you're setting up a new project from scratch without that template, follow these steps:
- Add the
@reduxjs/toolkitandreact-reduxpackages - Create a Redux shop using RTK's
configureStoreAPI, and laissez passer in at least one reducer function - Import the Redux store into your application's entry betoken file (such as
src/alphabetize.js) - Wrap your root React component with the
<Provider>component from React-Redux, like:
ReactDOM . render (
< Provider store = { store } >
< App />
</ Provider > ,
certificate . getElementById ( 'root' )
)
Exploring the Initial Projection
This initial project is based on the standard Create-React-App projection template, with some modifications.
Let's take a quick await at what the initial projection contains:
-
/src-
index.js: the entry indicate file for the application. Information technology renders the main<App>component. -
App.js: the main awarding component. -
index.css: styles for the complete application -
/api-
client.js: a small AJAX request client that allows us to brand GET and POST requests -
server.js: provides a fake Balance API for our information. Our app will fetch information from these fake endpoints later.
-
-
/exampleAddons: contains some additional Redux addons that we'll utilise later in the tutorial to testify how things piece of work
-
If y'all load the app at present, you should see a welcome message, just the remainder of the app is otherwise empty.
With that, let'due south get started!
Starting the Todo Example App
Our example application will exist a small "todo" application. You've probably seen todo app examples before - they make good examples considering they let the states testify how to do things like tracking a list of items, handling user input, and updating the UI when that data changes, which are all things that happen in a normal awarding.
Defining Requirements
Allow's kickoff by figuring out the initial business requirements for this application:
- The UI should consist of three primary sections:
- An input box to let the user blazon in the text of a new todo detail
- A list of all the existing todo items
- A footer section that shows the number of non-completed todos, and shows filtering options
- Todo list items should have a checkbox that toggles their "completed" status. We should also be able to add a color-coded category tag for a predefined list of colors, and delete todo items.
- The counter should pluralize the number of active todos: "0 items", "1 item", "3 items", etc
- In that location should be buttons to marker all todos every bit completed, and to articulate all completed todos by removing them
- At that place should be two ways to filter the displayed todos in the listing:
- Filtering based on showing "All", "Active", and "Completed" todos
- Filtering based on selecting 1 or more than colors, and showing any todos whose tag that match those colors
Nosotros'll add some more requirements after, simply this is enough to get us started.
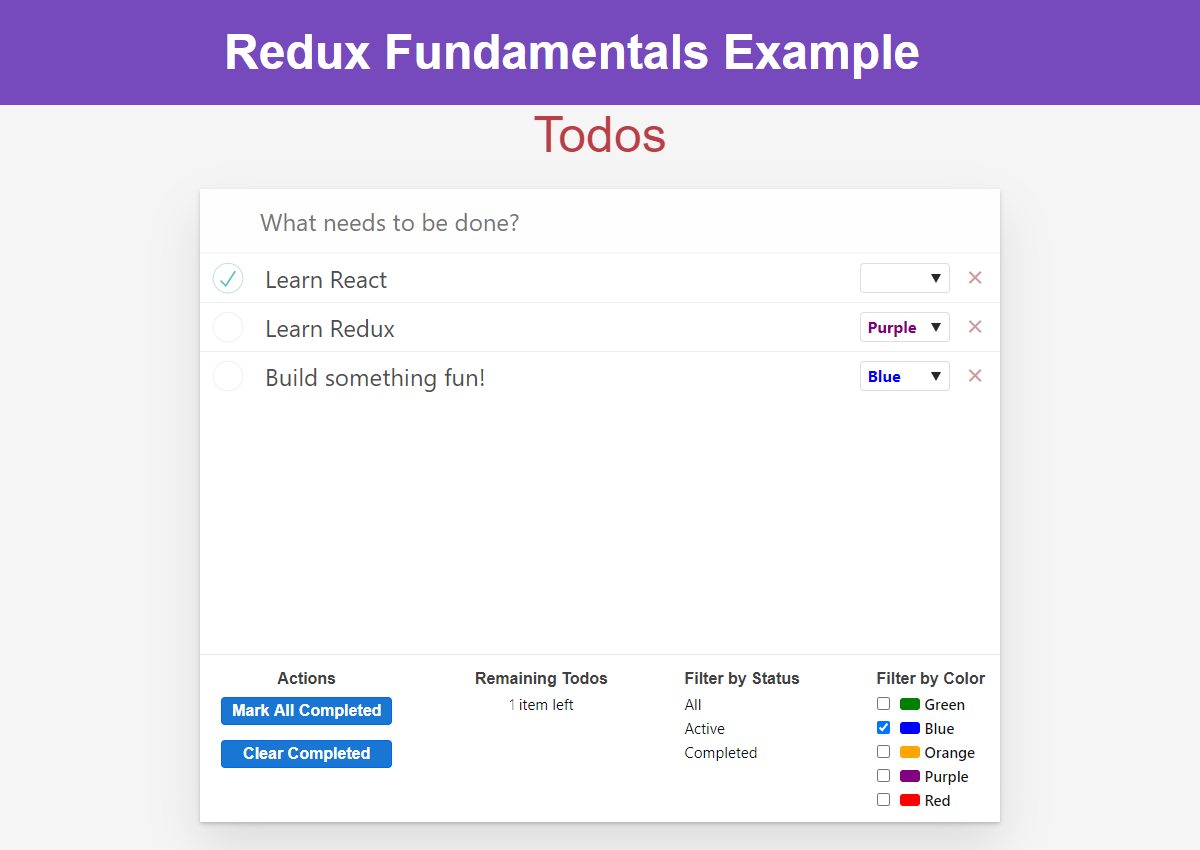
The stop goal is an app that should look like this:

Designing the Land Values
One of the core principles of React and Redux is that your UI should exist based on your land. Then, one arroyo to designing an application is to get-go think of all the state needed to describe how the application works. It's also a adept idea to try to describe your UI with as few values in the country equally possible, so there's less data you need to continue track of and update.
Conceptually, there are 2 chief aspects of this application:
- The actual list of current todo items
- The current filtering options
Nosotros'll also demand to keep track of the data the user is typing into the "Add together Todo" input box, but that's less important and we'll handle that later.
For each todo item, we need to store a few pieces of information:
- The text the user entered
- The boolean flag saying if it'south completed or not
- A unique ID value
- A color category, if selected
Our filtering behavior can probably be described with some enumerated values:
- Completed condition: "All", "Agile", and "Completed"
- Colors: "Red", "Yellow", "Green", "Blue", "Orange", "Purple"
Looking at these values, nosotros can also say that the todos are "app state" (the core information that the application works with), while the filtering values are "UI country" (state that describes what the app is doing right now). It can exist helpful to remember most these different kinds of categories to help empathise how the different pieces of state are being used.
Designing the State Structure
With Redux, our application state is always kept in plain JavaScript objects and arrays. That means you may non put other things into the Redux state - no form instances, congenital-in JS types similar Map / Set Promise / Engagement, functions, or anything else that is not plain JS data.
The root Redux state value is almost always a plain JS object, with other data nested inside of it.
Based on this information, nosotros should now be able to describe the kinds of values we need to have inside our Redux country:
- Offset, nosotros need an array of todo item objects. Each detail should have these fields:
-
id: a unique number -
text: the text the user typed in -
completed: a boolean flag -
color: An optional color category
-
- So, we need to describe our filtering options. Nosotros need to have:
- The current "completed" filter value
- An array of the currently selected color categories
So, here'due south what an case of our app's state might look like:
const todoAppState = {
todos : [
{ id : 0 , text : 'Learn React' , completed : true } ,
{ id : 1 , text : 'Learn Redux' , completed : false , color : 'imperial' } ,
{ id : 2 , text : 'Build something fun!' , completed : false , color : 'blue' }
] ,
filters : {
status : 'Active' ,
colors : [ 'red' , 'blue' ]
}
}
It'due south of import to notation that it'southward okay to have other state values outside of Redux!. This case is small plenty so far that we actually do have all our land in the Redux shop, but as we'll see later on, some data really doesn't need to be kept in Redux (like "is this dropdown open?" or "current value of a class input").
Designing Actions
Actions are plainly JavaScript objects that take a type field. As mentioned earlier, y'all can call up of an action every bit an event that describes something that happened in the application.
In the same mode that we designed the state structure based on the app'southward requirements, we should also exist able to come with a list of some of the deportment that describe what'southward happening:
- Add together a new todo entry based on the text the user entered
- Toggle the completed status of a todo
- Select a color category for a todo
- Delete a todo
- Mark all todos as completed
- Clear all completed todos
- Cull a unlike "completed" filter value
- Add a new color filter
- Remove a color filter
Nosotros normally put whatsoever actress information needed to describe what's happening into the action.payload field. This could be a number, a string, or an object with multiple fields within.
The Redux store doesn't care what the actual text of the action.type field is. However, your own lawmaking volition look at action.type to run across if an update is needed. Likewise, you will frequently look at action type strings in the Redux DevTools Extension while debugging to see what's going on in your app. Then, try to cull action types that are readable and clearly draw what's happening - information technology'll be much easier to empathise things when y'all look at them later!
Based on that list of things that can happen, nosotros tin can create a list of deportment that our application volition use:
-
{blazon: 'todos/todoAdded', payload: todoText} -
{type: 'todos/todoToggled', payload: todoId} -
{type: 'todos/colorSelected, payload: {todoId, color}} -
{blazon: 'todos/todoDeleted', payload: todoId} -
{type: 'todos/allCompleted'} -
{type: 'todos/completedCleared'} -
{type: 'filters/statusFilterChanged', payload: filterValue} -
{blazon: 'filters/colorFilterChanged', payload: {color, changeType}}
In this example, the actions primarily accept a single extra piece of data, so we can put that directly in the action.payload field. Nosotros could accept divide the color filter behavior into two actions, one for "added" and ane for "removed", but in this instance we'll practise information technology as one activity with an extra field within specifically to show that nosotros can have objects as an action payload.
Like the state data, deportment should contain the smallest amount of information needed to describe what happened.
Writing Reducers
Now that we know what our state structure and our actions wait similar, it's time to write our first reducer.
Reducers are functions that take the current state and an action every bit arguments, and return a new country result. In other words, (state, action) => newState .
Creating the Root Reducer
A Redux app really only has one reducer office: the "root reducer" part that you will pass to createStore later. That one root reducer part is responsible for handling all of the deportment that are dispatched, and calculating what the unabridged new country result should exist every fourth dimension.
Let'southward kickoff by creating a reducer.js file in the src folder, alongside index.js and App.js.
Every reducer needs some initial state, so nosotros'll add some fake todo entries to get us started. And then, we can write an outline for the logic inside the reducer function:
src/reducer.js
const initialState = {
todos : [
{ id : 0 , text : 'Larn React' , completed : true } ,
{ id : 1 , text : 'Learn Redux' , completed : false , color : 'regal' } ,
{ id : two , text : 'Build something fun!' , completed : simulated , colour : 'bluish' }
] ,
filters : {
condition : 'All' ,
colors : [ ]
}
}
// Utilise the initialState every bit a default value
consign default function appReducer ( state = initialState , action ) {
// The reducer normally looks at the activeness type field to decide what happens
switch ( action . type ) {
// Do something here based on the different types of deportment
default :
// If this reducer doesn't recognize the action type, or doesn't
// care about this specific action, return the existing land unchanged
render land
}
}
A reducer may be called with undefined every bit the state value when the awarding is being initialized. If that happens, nosotros demand to provide an initial state value and then the residuum of the reducer code has something to work with. Reducers ordinarily utilise ES6 default statement syntax to provide initial state: (state = initialState, action) .
Next, let's add the logic to handle the 'todos/todoAdded' action.
We beginning need to check if the current activity's type matches that specific cord. And so, we need to return a new object containing all of the state, even for the fields that didn't modify.
src/reducer.js
role nextTodoId ( todos ) {
const maxId = todos . reduce ( ( maxId , todo ) => Math . max ( todo . id , maxId ) , - 1 )
return maxId + one
}
// Use the initialState equally a default value
export default role appReducer ( state = initialState , action ) {
// The reducer normally looks at the activity type field to decide what happens
switch ( action . type ) {
// Do something here based on the different types of actions
instance 'todos/todoAdded' : {
// We demand to return a new country object
return {
// that has all the existing state information
... state ,
// but has a new array for the `todos` field
todos : [
// with all of the old todos
... state . todos ,
// and the new todo object
{
// Utilize an auto-incrementing numeric ID for this instance
id : nextTodoId ( state . todos ) ,
text : activity . payload ,
completed : faux
}
]
}
}
default :
// If this reducer doesn't recognize the action blazon, or doesn't
// care almost this specific action, return the existing state unchanged
render state
}
}
That's... an awful lot of piece of work to add i todo item to the country. Why is all this actress work necessary?
Rules of Reducers
We said earlier that reducers must always follow some special rules:
- They should simply calculate the new state value based on the
stateandactionarguments - They are not allowed to alter the existing
land. Instead, they must make immutable updates, past copying the existingstateand making changes to the copied values. - They must not do any asynchronous logic or other "side effects"
tip
A "side consequence" is any alter to state or behavior that can be seen exterior of returning a value from a role. Some common kinds of side effects are things like:
- Logging a value to the panel
- Saving a file
- Setting an async timer
- Making an AJAX HTTP request
- Modifying some state that exists outside of a office, or mutating arguments to a function
- Generating random numbers or unique random IDs (such as
Math.random()orDate.at present())
Any function that follows these rules is besides known equally a "pure" function, even if information technology's non specifically written as a reducer function.
But why are these rules important? There's a few different reasons:
- I of the goals of Redux is to make your lawmaking predictable. When a office's output is only calculated from the input arguments, it's easier to empathise how that code works, and to test information technology.
- On the other hand, if a office depends on variables outside itself, or behaves randomly, you never know what will happen when you lot run information technology.
- If a part modifies other values, including its arguments, that can change the way the awarding works unexpectedly. This tin can exist a common source of bugs, such as "I updated my country, but now my UI isn't updating when information technology should!"
- Some of the Redux DevTools capabilities depend on having your reducers follow these rules correctly
The rule about "immutable updates" is especially important, and worth talking about further.
Reducers and Immutable Updates
Earlier, nosotros talked about "mutation" (modifying existing object/array values) and "immutability" (treating values equally something that cannot be changed).
warning
In Redux, our reducers are never allowed to mutate the original / current land values!
// ❌ Illegal - by default, this will mutate the state!
state . value = 123
There are several reasons why yous must not mutate land in Redux:
- It causes bugs, such as the UI not updating properly to bear witness the latest values
- Information technology makes it harder to understand why and how the state has been updated
- It makes it harder to write tests
- Information technology breaks the ability to apply "time-travel debugging" correctly
- It goes confronting the intended spirit and usage patterns for Redux
So if we tin can't change the originals, how do nosotros return an updated state?
tip
Reducers can simply make copies of the original values, and and so they tin can mutate the copies.
// ✅ This is safe, because we made a copy
return {
... state ,
value : 123
}
We already saw that we can write immutable updates past hand, past using JavaScript's assortment / object spread operators and other functions that return copies of the original values.
This becomes harder when the information is nested. A critical rule of immutable updates is that y'all must make a copy of every level of nesting that needs to be updated.
Nevertheless, if y'all're thinking that "writing immutable updates past hand this way looks hard to call up and practise correctly"... yeah, you're correct! :)
Writing immutable update logic by hand is difficult, and accidentally mutating state in reducers is the single most mutual mistake Redux users make.
tip
In real-world applications, you lot won't have to write these circuitous nested immutable updates past hand. In Function 8: Modern Redux with Redux Toolkit, you lot'll learn how to utilise Redux Toolkit to simplify writing immutable update logic in reducers.
Handling Additional Actions
With that in mind, let's add the reducer logic for a couple more cases. Showtime, toggling a todo's completed field based on its ID:
src/reducer.js
export default function appReducer ( state = initialState , action ) {
switch ( action . type ) {
example 'todos/todoAdded' : {
render {
... country ,
todos : [
... state . todos ,
{
id : nextTodoId ( state . todos ) ,
text : action . payload ,
completed : fake
}
]
}
}
example 'todos/todoToggled' : {
return {
// Once again copy the entire land object
... state ,
// This fourth dimension, we need to brand a copy of the onetime todos array
todos : state . todos . map ( todo => {
// If this isn't the todo particular we're looking for, leave it alone
if ( todo . id !== action . payload ) {
return todo
}
// We've found the todo that has to modify. Return a re-create:
render {
... todo ,
// Flip the completed flag
completed : ! todo . completed
}
} )
}
}
default :
render land
}
}
And since we've been focusing on the todos land, let'southward add a case to handle the "visibility selection changed" action also:
src/reducer.js
export default function appReducer ( land = initialState , activeness ) {
switch ( action . type ) {
example 'todos/todoAdded' : {
return {
... country ,
todos : [
... state . todos ,
{
id : nextTodoId ( state . todos ) ,
text : action . payload ,
completed : false
}
]
}
}
case 'todos/todoToggled' : {
return {
... state ,
todos : state . todos . map ( todo => {
if ( todo . id !== action . payload ) {
render todo
}
return {
... todo ,
completed : ! todo . completed
}
} )
}
}
case 'filters/statusFilterChanged' : {
return {
// Copy the whole country
... state ,
// Overwrite the filters value
filters : {
// copy the other filter fields
... land . filters ,
// And supersede the status field with the new value
condition : action . payload
}
}
}
default :
return land
}
}
We've only handled 3 actions, but this is already getting a flake long. If nosotros endeavour to handle every activity in this 1 reducer function, information technology'southward going to be hard to read it all.
That's why reducers are typically dissever into multiple smaller reducer functions - to brand information technology easier to understand and maintain the reducer logic.
Splitting Reducers
As part of this, Redux reducers are typically split apart based on the section of the Redux state that they update. Our todo app state currently has two top-level sections: state.todos and state.filters. So, we can split up the big root reducer function into two smaller reducers - a todosReducer and a filtersReducer.
So, where should these dissever-upwardly reducer functions live?
We recommend organizing your Redux app folders and files based on "features" - code that relates to a specific concept or area of your application. The Redux code for a particular feature is usually written as a unmarried file, known as a "piece" file, which contains all the reducer logic and all of the action-related code for that role of your app state.
Because of that, the reducer for a specific section of the Redux app land is called a "slice reducer". Typically, some of the activeness objects will exist closely related to a specific piece reducer, then the action type strings should starting time with the name of that feature (similar 'todos') and describe the event that happened (similar 'todoAdded'), joined together into 1 cord ('todos/todoAdded').
In our project, create a new features binder, and and so a todos folder inside that. Create a new file named todosSlice.js, and permit's cutting and paste the todo-related initial state over into this file:
src/features/todos/todosSlice.js
const initialState = [
{ id : 0 , text : 'Learn React' , completed : true } ,
{ id : 1 , text : 'Learn Redux' , completed : false , color : 'purple' } ,
{ id : 2 , text : 'Build something fun!' , completed : simulated , colour : 'blue' }
]
function nextTodoId ( todos ) {
const maxId = todos . reduce ( ( maxId , todo ) => Math . max ( todo . id , maxId ) , - one )
return maxId + 1
}
export default function todosReducer ( state = initialState , action ) {
switch ( activity . blazon ) {
default :
return state
}
}
At present we tin can copy over the logic for updating the todos. However, in that location'southward an important difference here. This file only has to update the todos-related country - information technology'due south not nested whatsoever more! This is another reason why we carve up upwards reducers. Since the todos state is an array by itself, we don't have to copy the outer root state object in here. That makes this reducer easier to read.
This is called reducer composition, and it'due south the central pattern of building Redux apps.
Here'southward what the updated reducer looks similar afterwards we handle those actions:
src/features/todos/todosSlice.js
export default function todosReducer ( state = initialState , action ) {
switch ( action . type ) {
case 'todos/todoAdded' : {
// Can return but the new todos array - no actress object around it
return [
... state ,
{
id : nextTodoId ( state ) ,
text : activity . payload ,
completed : false
}
]
}
case 'todos/todoToggled' : {
return state . map ( todo => {
if ( todo . id !== action . payload ) {
return todo
}
return {
... todo ,
completed : ! todo . completed
}
} )
}
default :
return land
}
}
That's a flake shorter and easier to read.
Now we can do the same thing for the visibility logic. Create src/features/filters/filtersSlice.js, and let's motility all the filter-related code over there:
src/features/filters/filtersSlice.js
const initialState = {
status : 'All' ,
colors : [ ]
}
export default function filtersReducer ( country = initialState , action ) {
switch ( action . type ) {
case 'filters/statusFilterChanged' : {
return {
// Once again, one less level of nesting to copy
... state ,
status : action . payload
}
}
default :
render land
}
}
We yet accept to copy the object containing the filters state, merely since there'southward less nesting, it's easier to read what'south happening.
info
To go on this page shorter, we'll skip showing how to write the reducer update logic for the other actions.
Try writing the updates for those yourself, based on the requirements described above.
If you lot go stuck, see the CodeSandbox at the cease of this page for the complete implementation of these reducers.
Combining Reducers
We now have two separate piece files, each with its own slice reducer role. But, we said earlier that the Redux store needs one root reducer function when we create it. So, how tin can we go back to having a root reducer without putting all the code in 1 large role?
Since reducers are normal JS functions, nosotros can import the slice reducers dorsum into reducer.js, and write a new root reducer whose but chore is to phone call the other ii functions.
src/reducer.js
import todosReducer from './features/todos/todosSlice'
import filtersReducer from './features/filters/filtersSlice'
export default role rootReducer ( country = { } , action ) {
// always render a new object for the root land
return {
// the value of `state.todos` is whatever the todos reducer returns
todos : todosReducer ( state . todos , action ) ,
// For both reducers, we only pass in their slice of the land
filters : filtersReducer ( state . filters , activeness )
}
}
Note that each of these reducers is managing its own part of the global state. The country parameter is dissimilar for every reducer, and corresponds to the part of the state it manages.
This allows u.s.a. to separate up our logic based on features and slices of country, to continue things maintainable.
combineReducers
We can see that the new root reducer is doing the same thing for each slice: calling the slice reducer, passing in the piece of the state owned by that reducer, and assigning the result back to the root state object. If nosotros were to add more slices, the pattern would echo.
The Redux core library includes a utility called combineReducers, which does this same boilerplate step for us. We tin replace our mitt-written rootReducer with a shorter one generated past combineReducers.
Now that nosotros need combineReducers, it's fourth dimension to actually install the Redux core library:
One time that's done, we can import combineReducers and use it:
src/reducer.js
import { combineReducers } from 'redux'
import todosReducer from './features/todos/todosSlice'
import filtersReducer from './features/filters/filtersSlice'
const rootReducer = combineReducers ( {
// Ascertain a top-level state field named `todos`, handled by `todosReducer`
todos : todosReducer ,
filters : filtersReducer
} )
export default rootReducer
combineReducers accepts an object where the key names will become the keys in your root state object, and the values are the piece reducer functions that know how to update those slices of the Redux country.
Remember, the key names you requite to combineReducers decides what the primal names of your country object volition be!
What You've Learned
State, Actions, and Reducers are the building blocks of Redux. Every Redux app has country values, creates actions to describe what happened, and uses reducer functions to calculate new country values based on the previous country and an action.
Hither'due south the contents of our app so far:
Summary
- Redux apps utilize plain JS objects, arrays, and primitives every bit the state values
- The root state value should be a manifestly JS object
- The state should incorporate the smallest corporeality of information needed to brand the app work
- Classes, Promises, functions, and other non-plain values should not go in the Redux state
- Reducers must not create random values like
Math.random()orDate.now() - It'south okay to have other state values that are not in the Redux shop (similar local component state) side-by side with Redux
- Actions are plain objects with a
typefield that draw what happened- The
blazonfield should be a readable string, and is commonly written as'feature/eventName' - Actions may contain other values, which are typically stored in the
action.payloadfield - Actions should have the smallest amount of information needed to describe what happened
- The
- Reducers are functions that look similar
(country, action) => newState- Reducers must e'er follow special rules:
- Only calculate the new state based on the
stateandactionarguments - Never mutate the existing
state- always return a copy - No "side effects" like AJAX calls or async logic
- Only calculate the new state based on the
- Reducers must e'er follow special rules:
- Reducers should be split up to make them easier to read
- Reducers are commonly separate based on summit-level state keys or "slices" of country
- Reducers are usually written in "slice" files, organized into "characteristic" folders
- Reducers tin can be combined together with the Redux
combineReducerspart - The key names given to
combineReducersascertain the top-level state object keys
What's Side by side?
We now have some reducer logic that will update our state, but those reducers won't do anything by themselves. They demand to be put inside a Redux shop, which tin call the reducer lawmaking with actions when something has happened.
In Function four: Store, we'll see how to create a Redux store and run our reducer logic.
What Is A Visibility Filter Redux,
Source: https://redux.js.org/tutorials/fundamentals/part-3-state-actions-reducers
Posted by: keaslertheraid.blogspot.com


0 Response to "What Is A Visibility Filter Redux"
Post a Comment